
Wil Stacey

CIR Pre-production
Introduction
This project will consist of a 4-month production for the client, The Natural History Museum. As detailed in the brief below, the project aims to promote the Natural History Museum's many attractions to the younger generation between the ages of 16-25. To achieve this an artefact must be produced in the form of an interactable environment, animation, 3D model or mechanic following many considerations and effective planning.
Time management


This is the Gantt chart I have produced for my first 4 weeks of pre-production, I will follow this to the best of my ability in the following weeks and shall provide updates on my progress throughout. To commence my project I will be primarily focused on the generation of ideas and the research I have performed to inform these decisions. I will also ensure I am gaining regular, effective feedback by performing surveys to further solidify my choices and for deciding what options are best. The yellow days illustrated on the chart display the days where my project work may be affected by my job as well as the possibility of not doing as much work during my time out of college. If this does become an issue I will provide updates as mentioned prior. As for the number of hours spent working on this project, I plan to spend a minimum of an hour and a maximum of 4 hours each allocated time slot so that I can complete the project in good time without getting burnt out, I will also be taking short breaks during the longer sessions to further prevent burn out.
1
2
3
4
5
6
7
8
9
10
11

1) Transfer of work onto my Wix page, uploading images, creating layouts/designs and maintaining professional standards.
2) Creation of my Gantt chart as well as regular updates throughout pre-production.
3) Indicating the risks of my project and how I will prevent them.
4) Reflection of myself and response to it.
5) A deep look into the brief and client to become more informed of their needs. (Involves surveying)
6) Exploration of possible ideas primarily based on the Natural History Museums website
7) Generation of ideas based on the prior research conducted.
8) Coming to a final conclusion on my idea generation.
9) Developing my final concept with further planning.
10) Creating prototypes to experiment and display a possible aesthetic
11) Gaining feedback throughout my project to reflect on.
Risk management


Displayed in the table above is my risk documentation, I have created this in order to ensure I am aware of the risks that may occur during this project so that I can minimise them by taking action early.
SWOT Analysis

This is the SWOT matrix I have produced for this topic, I have created this to clearly depict my personal strengths, weaknesses, opportunities and threats. Following and reminding myself of this matrix helps me to keep track of what I need to improve on as well as which areas/skills I can make effective use of.
Client/Brief ReSEARCH
I began my research of the Natural History Museum by visiting their website to discover my available options. Here I located the main topics within the museum and good amounts of content linking to each one. The main topics I would be willing to create an artefact on consist of British wildlife, Dinosaurs, Human evolution, Oceans and Space.

This https://www.nhm.ac.uk/visit/hidden-treasures-self-guided-tour.html
https://www.nhm.ac.uk/visit/activities-for-families-and-kids.html
Survey
To aid me in deciding upon a topic, I decided to create a survey that helped me to discover the most popular topic among my peers. However, I realise that the target audience is between 16-25 and that I will need to undertake more research to discover which topic to proceed with as well as which platform and medium it should be created on. Once I have analysed the responses to this survey I will continue by researching the most popular areas in more detail and experimenting to gain more feedback, eventually concluding with a final concept.

To commence the survey I wanted a clear indication of what age groups were answering so that I am catering to the brief. I know that It must be primarily aimed at 16-25-year-olds but wish to keep all audiences in mind for accessibility to all.

The second question focuses on discovering which topics I should lean towards experimenting with. From these responses I have found that the 3 main topics of interest are Dinosaurs, Space and Oceans. With this information, I will now research these areas in more detail and conduct an additional survey to reach a final concept.

This question helps me to understand what the audience think would work best with their chosen topic. The clear leader is an interactable environment but I will continue to explore all options and discover what works best with my current timeframe and skillset, I do however think an interactable environment is a good choice for me to proceed with.

For the final question, I wanted more of an insight into which platform would be best for this artefact. The majority chose the Mobile/Tablet platform which I will continue to research and back up through relating market data.
Research of the market
To further solidify the responses from the prior survey I have decided to perform research on the Natural History Museum as well as the current market. I began with research on the targeted age group intending to get more of an overall depiction into what the majority would want from my artefact. I have discovered from a website that collated millennial facts, Lucky Attitude, the website states that "Over half (54%) of 16-34-year-olds want to be able to interact with content" [Voxburner 2015]. This shows that my decision of which medium to proceed with should be somewhat interactable if possible.

The chart to the left displays reliable market statistics on Desktop vs Mobile vs Tablet shares worldwide. This demonstrates that creating my artefact for a mobile platform would be beneficial as not everyone has access to a desktop and considering the Natural History Museums audience, I believe mobile would suit this project best.
My final step was researching what past visitors thought of the museum itself to gain a better understanding of what is most popular within the museum as well as any improvements I might possibly be able to capitalize on within the creation of my artefact. To find this info I looked into reviews of the museum on TripAdvisor and Facebook. Here I found that the dinosaur-related content is highly enjoyable to most visitors and gains a lot of attraction from all ages. With this information in mind, I could create something based around the dinosaur topic and have a higher chance of success or I could draw more attention to the other areas of the museum/website with my artefact in the hopes of making them more interesting.




Displayed in the slide gallery above is some of the examples of reviews I looked at. As well as the enjoyment of dinosaur-related content like I previously mentioned, people also thorougly enjoyed the interactive sections of the museum which further solidifys my choice of an interactable environment.
Time management
It has been a week since the start of my project, I started the week with good progress which is reflected by me altering the gantt chart slightly. I have reduced the amount of time spent everything before my research as I didn't have to spend as long as I thought it would take me due to reducing my jobs working hours. The green tick on the chart indicates where I currently am on my Gantt chart and as illustrated above I am on track now that I have altered it. My workdays have been incredibly busy but I have made up for that fact by completing more project work in my free time and I will continue to update my time chart throughout keeping this in mind.


Initial Concepts
Now that I have researched the client and their brief in detail, I will proceed by developing 3 starting concepts, gaining feedback on them all. This will leave me with one final concept I can start to develop and experiment with by creating prototypes. My 3 main starting concepts are Space, Dinosaurs and Oceans, these were decided upon during my previous survey. As for the medium of an interactable environment, I have an interest in experimenting with an augmented reality-based project which I will go into further detail about as I procede.



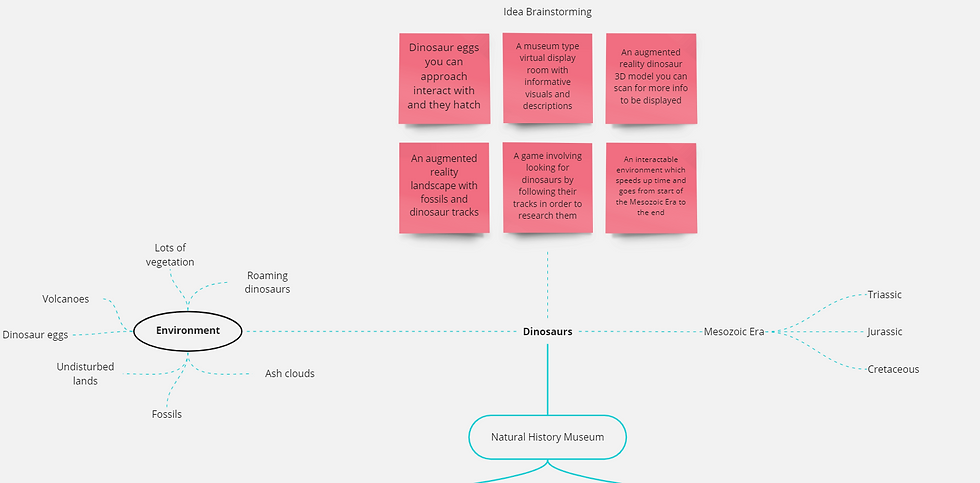
I started this process by creating a mind map to visually display my ideas in an effective way, I created this mindmap using the online software Miro. The mind map in its entirety can be viewed using the button below.
Utilising Miro I explored a brief look into all 3 of my chosen topics by first diving into what their environment would be like in the event I choose to create an interactable environment, this also helped me to better visualise each concept aiding in my idea brainstorming. Next, I decided to research each topic in more detail, I did this using the Natural History Museum's website so that I didn't span too far away from what they have to offer. Finally, I began my idea creation by coming up with 6 individual ideas for each topic, taking all mediums into account. Now that I have some starting concepts I will choose my favourite from each topic and conduct a survey to discover which is most suitable and achieves the best rating from my audience.




Final Concept
Survey
In order to come to a final decision on my concept I created this survey, I have ensured it remains equal to the prior survey by maintaining 30 participants. These participants were mainly 17-18 which gives me a good reflection of the target audiences opinions.

This first question advocates to me that Space remains a popular among the target audience and I will reflect on this by developing an artefact based on the topic of Space and its invvolvement within the Natural History Museum. I am aware that this is a very broad question to ask but I have included it none the less to single my ideas down further.

The next question aids me in discovering whether or not the audience has an interest in augmented reality, From the results shown, 70% of the audience were very interested which leads me to continue production of an AR based artefact if it is feasible.

To gain more of an understanding of how the audience prefers to learn I used this question. The clear preference is visual based which compliments my ideas well.

This question is the most important within this survey as it depicts which of my 3 main concepts was liked the most. From this point onwards I can begin to develop my research of the space topic and the further planning of my artefact. With a high percentage of 63% the space-themed model will most likely become my future topic.

As an additional note to conclude the survey I added this open question with the aim of discovering any features the audience would want to see added to my artefact. The results show me that participants were fond of the addition of audio.

Time management
Here is my current progress on my time management, as you can see from the checkmark above I am currently in my planning and prototyping stage and should have everything completed within the week to achieve the Friday deadline.


Further research
Now that I have decided upon a topic due to the feedback I have received, I will be conducting some additional research to ensure I am well educated on my chosen topic and to decide upon the model I will be creating. I began my research by once again heading onto the Natural History Museum's website, where I located an abundance of information and possible resources I could utilise within my project.




After looking over what the topic of space has to offer, I have decided to create an in-depth look at our solar system with additional UI features, including interactions where possible. Now that I have my final concept idea I will develop it in more detail and document the considerations I go through. To start this process I will create my final concepts mindmap, mood board and document possible content additions.
fINAL IDEA


Here is the mindmap I have created reflecting my chosen topic, this helps to visualize my ideas and what I may want to include. This is not an accurate reflection of what I will definitely be adding to my artefact but more of an exploration of ideas. Whilst I progress further into my final stages of planning I must consider the capabilities of the mobile platform when making decisions, this will be crucial in the success of my project as it must be able to operate well to please the audience. All factual information displayed above has been taken from Wikipedia searches and the National History Museums website itself.
Contingencies
Since producing the mindmap, I decided to test out whether or not the augmented reality route was feasible or not. This lead me to research the topic using Unreal Engines Youtube videos and documentation on the subject, I discovered that if I were to create this project using AR I would not be able to use my own phone as I only have an iPhone that uses IOS, the problem with this is that in order to test my unreal projects on my iPhone I would need to become an Apple developer which has a fee of around £90. This means that to develop an AR project I will need to get my hands on an android device somehow which in my current situation does not seem feasible. However, I will continue to develop my final concept with a mobile platform in mind as I search for an android device, whether it will contain AR functions or not is currently unknown.
Existing Products
Game - Galaxy on fire 2 - 2009
The video above: https://www.youtube.com/watch?v=lKW0FIj6Sms&t=52s
Google Play description: "Galaxy on Fire 2 HD is the spectacular Google Play version of the multi-award-winning space combat and trading simulation. With cutting-edge 3D graphics and an unprecedented depth of gameplay, the title is a benchmark of sci-fi gaming on smartphones and tablets!"
The video above: https://www.youtube.com/watch?v=lKW0FIj6Sms&t=52s
Google Play description: "Galaxy on Fire 2 HD is the spectacular Google Play version of the multi-award-winning space combat and trading simulation. With cutting-edge 3D graphics and an unprecedented depth of gameplay, the title is a benchmark of sci-fi gaming on smartphones and tablets!"
I chose this game as an inspiration to my artefact as it displays beautiful HD graphics on a mobile platform, this demonstrates effective optimization and aids me in the possible visualisation of my own artefact. As well as just graphics, this game utilises ship controls for the player's movement which I may want to consider for my player controls.
film - Gravity - 2013
The video above: https://www.youtube.com/watch?v=OiTiKOy59o4&ab_channel=WarnerBros.Pictures
IMDb's storyline description: "Dr Ryan Stone (Sandra Bullock) is a brilliant medical engineer on her first shuttle mission, with veteran astronaut Matt Kowalski (George Clooney) in command of his last flight before retiring. But on a seemingly routine spacewalk, disaster strikes. The shuttle is destroyed, leaving Stone and Kowalsky completely alone - tethered to nothing but each other and spiralling out into the blackness."
I think that the film Gravity has an excellent portrayal of space and is one of the best within recent media at getting across how desolate and enormous space really is. I can use this by looking into the scale of various stations/planets/satellites, creating an appropriate sense of scale myself through the use of certain techniques. I can also take inspiration from the high standard of visuals for this film and use them when creating my own graphics whilst also taking mobile optimization into consideration.
Game - EVE ONLINE - 2003
The video above: https://www.youtube.com/watch?v=sPFII3ozSHI&ab_channel=EVEOnline
Steam description: "EVE Online is a free-to-play community-driven space MMO where players can choose their own path from countless different options. Experience space exploration, immense PvP and PvE battles, mining, industry and a thriving player economy in an ever-expanding sandbox."
Much like the prior examples, this game also offers excellent visualisation of space as well as the complexity of its spacecraft and stations. I may also want to draw inspiration from the sci-fi themed UI which is complex yet effective. I have taken into account that this is not a realistic setting and will refrain from creating additions that do not exist in the real world.
AR Game - pokemon go - 2016
The video above: https://www.youtube.com/watch?v=Y8In8ueKCjQ&ab_channel=EurogamerPortugal
App Store description: "Join Trainers across the globe who are discovering Pokémon as they explore the world around them. Pokémon GO is the global gaming sensation that has been downloaded over 1 billion times and named “Best Mobile Game” by the Game Developers Choice Awards and “Best App of the Year” by TechCrunch."
Pokémon GO is an obvious choice when looking into augmented reality as it is the most successful example we have to date. What I can take from this game when creating my own artefact is discovering what made the game successful, aside from the existing fan base, and how I can incorporate this into my own work. I think that the UI within this game is especially sleek and effective in its design. I will look back at this when creating my own designs.
Mood board

This section of my mood board contains images I have pulled from my existing media inspiration, it helps me to better visualise the portrayal of space within media and gives me inspiration based on aesthetics. The main colours used within this collaboration are blue, white and orange.
This section of my mood board is primarily based on the solar system to aid in my own depiction of it. I believe the best approach to this will be an educational sided one as I am providing information alongside it and it is not simply just visuals. The main colours used within this piece are red, orange and blue.
This section of my mood board focuses on the imagery of galaxies and Space itself. This will help me to create my own background for my artefact and to decide on the colour palette I wish to use. The main colours used within this piece are purple, navy and tan.
This section of my mood board offers more of an insight into the technology within Space that I have mentioned including. This will help me when modelling my own and provide me with inspiration and ideas on what I should include. The main colours used within this piece are white, blue and black.
From the creation of these 4 mood boards, I now have a deeper understanding of the topic at hand as well as an idea for the main colour scheme I may want to continue with. The primary colour used within all of these pieces is variants of blue which I will reflect in my upcoming prototyping and production of my artefact.
Prototyping


This is a very basic model I produced in Unreal Engine to showcase the solar system, this is a primitive take on my project and in future will be highly detailed containing a background, textures, lighting, extra scenery and interactable sections. As you can see from the images above I plan to have my artefact keep to reality as much as possible as this is an educational artefact built with the purpose of interactive and fun learning. The model will also rotate and orbit the sun at a slow pace displaying the speed it is orbiting as well as containing a zoom-in function for ease of movement and interaction. I plan to further experiment and test within my production months as I find this a more effective approach.
My assets include all of the planets within our solar system (including the dwarf planet), asteroids, background, visual effects and space technology.
This is the UI prototype I have developed for my artefact, I created this prototype with user-friendliness in mind to give the best and easiest experience to the user. Another thing I considered while creating this prototype is the colour scheme used, from the mood boards I created I decided that variants of blue were to be my primary colours used which I think works well in this context. The orientation is landscape for this prototype as I think this will work best when it comes to the display and layout of certain things.
Interview feedback
For the feedback on my prototyping and final concept, I decided to take a more in-depth approach by performing some in-person interviews. During the short interviews I asked 3 main questions:
1) What do you think about my final concept?
2) Would you change or add anything to this concept?
3) What would you like to learn about the topic of space?
4) What do you think of each prototype and would you add or change anything?
Jude Rickard - College Student
1) "I like the concept as a whole and believe it will be cool to see a mixture of information and nice visuals"
2) "I would probably add some secrets you can find within the environment alongside information"
3) "The climate on planets"
4) "I like each prototype and as they are only prototypes I don't think anything needs to be added."
Noah Bellamy - College Student
1) "I think that the final concept looks great and that the switch to your contingency idea was needed as AR would have taken far longer"
2) "You could add some detail to the background by adding a skybox with stars on it"
3) "The lifespan of planets and suns is an interesting topic that I think could be discussed in this idea"
4) "I think they work well as simple prototypes and I like how you have added the colour scheme to it"
Elliott Broughton - College Student
1) "I think the idea looks good if you can execute it properly and will be a good addition to the natural history museum
2) "I don't think you could add anything else if I'm being completely honest
3) "I would be most interested in learning about planets which aren't talked about as much as others"
4) "Maybe add a little more colour to the first one but It shows scale well and works as a prototype"
Response- From performing these interviews I have gained some new ideas that I may want to include as well as an indication of what people want to see from my artefact and what works well. I will bring these ideas into production and act upon them.
Functionality / Expectations
In terms of functionality and expectations I have for this artefact, I want it to be an educational easy-use tool that can be fun for all ages and audiences. As displayed by my prototyping the artefact will aid users with a UI that is simple to understand whilst having a satisfying aesthetic. The UI will lead users to various sections within the artefact such as exploring and learning all about our solar system, distant space and the technology involved. This will be accompanied by great visuals and interesting facts to heighten the experience. I want users to leave this artefact having learnt something new about this vast theme and wanting to explore further within the topic and museum itself.
mUSIC/sOUND
As for music and sound, the experience will contain ambient music relating to the theming which will be developed upon during my production. The UI and navigational elements will also contain sounds that are simple and don't divert from the good experience. These will also be experimented with and sourced during production.
Legality / eTHICS
If I were to market this product to the desired audience I know that certain legal and ethical aspects must be considered. One area worth mentioning is Unreal Engine's licensing this is detailed below. As for Maya, I am currently running an educational version of Maya which means usually nothing created can be sold, if I were to market this artefact however I would purchase Maya for indie users and pay the £200 yearly price. My artefact would not be producing any monitory gain so this should not be an issue for either software choices.

I will also need to consider how my artefact is to be accessed, this could be through a downloadable app in which case the app could be released on the GooglePlay store or AppStore. The GooglePlay store requires a one-time payment of £25 to publish apps and to publish an app on the AppStore you must be enrolled on the apple developer program which costs £80 a year. Due to accessibility and cost, I would go for the GooglePlay option and possibly have tablets placed around the space focused areas of the museum with the app launched on them.
As for the ethical concerns of my project, my artefact will remain accessible to all audiences and contain no harmful or disrespectful content. This isn't too difficult of a task considering the topic and concept as a whole but I must ensure no one is offended or disturbed by my aretefact.
fILE TYPES / sOFTWARE
To produce this artefact I will be using a range of software that I have been developing my skills on gradually. This software includes Maya (for all 3D modelling, animation, texturing and possible rendering), Photoshop (to create all graphics used within my project e.g UI sections, textures) and Unreal Engine (for the functionality of the artefact, blueprinting, effects and materials). As for file types, I will be primarily using all of the file types which corresponded to the prior mentioned software these are PNG, FBX, MBF, UEP. During production, I will walk through each tool type I use and the process I undertake to provide an effective description of my work and its assembly.
Production Management
Now that the bulk of my pre-production is completed I can focus on how I will further manage the production of my artefact. This will involve continuous time, asset, target and feedback management ensuring I maintain a professional approach to the topic and conclude with an effective artefact. To begin this process I created an additional Gantt chart focused on production. The Gantt chart works on a weekly basis and at the end of each month, I will provide an update on how I am progressing as well as any changes I have made. I will also add targets to achieve each by the end of each month which may require contingency actions if not completed, this could involve reducing the amount of content to fit the time frame. Other forms of management I will be utilising are my time/task management with the software Trello and Clockify, I will create these in my first week of production and continue to provide updates on them as I manage my project throughout.

Final Reflection
Overall I believe my pre-production has been successful, I have created a final concept using informed research from multiple areas as well as providing an effective plan and managing strategy moving into my 3 months of production.
During my pre-production, I have also maintained clean and functional file management which can be seen below. This will be continued into production and will also involve version control.



Here is the final update on my time management, as depicted by the green tick I have completed everything I wished to during the timeframe proving my Gantt charts effectiveness. If I were to plan this again however I would add a few days for contingency planning as my hours worked each day were varied due to the threats I explored in my SWOT matrix.
